User Interface : Kriteria dan Analisisnya
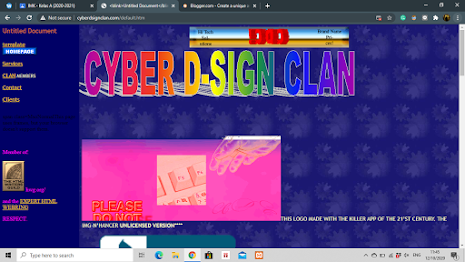
Hari ini aku mau review contoh web dengan desain yang kurang menarik dan ergonomis, nih. Postingan ini dibuat untuk belajar menganalisa desain web berdasarkan user interface yang baik dan sekaligus untuk memenuhi tugas mata kuliah Interaksi Manusia dan Komputer, Universitas Singaperbangsa Karawang.
Kalian pasti pernah menemukan kan website yang kurang sedap dipandang mata baik dari segi pemilihan font, warna, latar dan navigasi yang membingungkan? Nah, untuk menghindari kesalahan seperti itu, ada baiknya kita perlu mempelajari ilmu tentang User Interface.
Web yang baik harus menerapkan user interface yang baik pula. Berikut karakteristik user interface yang baik yang berhasil kami rangkum dari web aeron.top.
Jelas : buat agar orang dapat menggunakan dan berinteraksi dengan sistem Anda dengan mudah. Ini fungsi navigasi dalam sebuah website.
Singkat : web harus memiliki penjelasan yang tidak terlalu panjang, jika Anda meletakkan definisi dan penjelasan pada setiap bagian website Anda, maka itu akan membuat website Anda akan terlihat lebih berantakan.
Familiar : Layout atau penempatan isi, judul, navigasi dan lain-lain harus seirama sehingga bisa dimengerti dengan mudah secara natural bagi pengunjung webisite.
Responsif : Interface website Anda harus bisa bekerja dengan cepat. Karena jika website kita loading lama pasti membuat user experience akan malas. Selain itu, button aktif harus berbeda dengan tulisan biasa agar user dapat mengakses website dengan mudah.
Konsisten : Jenis font, ukuran font dan warna font harus konsisten. Terlalu banyak jenis akan membuat website terlalu ramai dan membingungkan. Konsistensi pada interface dapat membantu user untuk mengerti pola. Dari satu interface, mereka bisa mempelajari apa kegunaan tombol, tabs, icons, dan berbagai elemen yang ada pada interface tersebut. Jika mereka nantinya menemukan interface yang mirip, mereka bisa mengerti apa kegunaan elemen-elemen yang ada pada interface tersebut.
Menarik : Website yang menarik adalah website yang tidak monoton, tetapi tidak terlalu ramai juga. Sisispkan beberapa gambar dapat mengubah tampilan web anda menjadi tidak membosankan.
Efisien : User interface yang baik harus memastikan bahwa website dan aplikasinya bisa digunakan dengan efisien. Anda perlu tahu dulu apa yang ingin user capai dan biarkan mereka melakukan langkah-langkahnya tanpa banyak masalah. Anda perlu mengidentifikasi bagaimana website atau aplikasi Anda bekerja. Apa saja fungsinya dan apa kegunaannya. Buat interface yang memudahkan user untuk mencapai tujuan mereka.



Komentar
Posting Komentar